- 처음부터 '디자인이란 무엇인가?'라는 질문을 던지면 너무 의미가 넓고 추상적이기에 우선 어원부터 알아보세 요. 영어 단어 'design'은 '계획을 기호로 나타낸다'라는 뜻의 라틴어 'designare(데시그나레)'와 '그림'을 뜻하는 프랑스어 'dessin (데생)'에서 유래되었다고 합니다.
종종 '디자인이란 설계다'라거나 '디자인이란 문제 해 결이다'라는 말을 듣게 되는데, 결국 둘 다 맞는 말인 셈이 죠. 좀 더 알기 쉽게 말하자면 디자인이란 어떤 문제를 해 결하기 위한 계획을 생각하고, 그것을 다양한 형태로 표 현하며 실현하는 것'이라고 풀어 볼 수 있습니다.
그렇게 생각하면 흔히 말하는 것처럼 '디자인이 멋지 다!'라는 말은 조금 어색하게 들리기도 합니다. 디자인을 말할 때는 '문제를 해결한다'라는 의미도 포함한다는 점 을 잊지 마세요.
- 콘셉트란 스케치, 그림, 텍스트 설명으로 나타내는 대 상 디자인의 핵심 아이디어를 말합니다. 이 디자인을 통 해 해결해야 할 문제, 목적에 부합하는 외적인 스타일, 디 자인 타깃, 클라이언트가 바라는 점 모두 콘셉트에 해당 합니다. 콘셉트는 디자인의 '축'입니다. 팽이가 빙글빙글 계속 돌면서 서 있을 수 있는 이유는 축이 팽이를 제대로 지탱해 주기 때문입니다. 마찬가지로 디자인 또한 축이 없으면 중심을 잃고 제 기능을 못하게 됩니다.
- 콘셉트는 누가 만들까?
콘셉트는 디자이너가 단독으로 정할 수 없습니다. 오히 려 힌트나 해답은 디자인을 발주하는 클라이언트가 가지 고 있는 경우가 더 많습니다.
따라서 디자이너는 '누구에게', '무엇을', '어떻게', '왜', '언제', '어디서' 디자인을 전할 것인지 클라이언트에게 상 세히 확인해야 합니다. 클라이언트가 제대로 표현해내지 못하는 부분이나 문제점이 있으면 몇 번이고 되물으며 해 답을 이끌어내야 합니다.
그리고 디렉터나 카피라이터, 촬영기사 등 협업자들이 문제 해결을 위해 나아갈 수 있도록 큰 방향을 잡아야 합 니다. 이것이 바로 콘셉트입니다.
- 디자인 작업 전엔 러프 스케치부터
디자인 의뢰를 받고 나서 클라이언트의 의향을 확실하 게 확인하여 타깃과 콘셉트를 정했다고 쳐 보세요. 그렇 다고 이 시점에 바로 디자인 작업을 시작하면 안 돼요. 그 전에 러프 스케치(rough sketch)부터 그려야 합니다. 대 략적인 밑그림을 그려서 앞서 키워드로 표현했던 목적을 시각화하는 일이죠.
최근에는 스마트폰 앱이나 컴퓨터 소프트웨어로 간단 히 그래픽을 만들 수 있게 되었고, 포토샵으로 촬영 이미 지도 간단히 합성할 수 있습니다. 하지만 러프 스케치 단 계에서는 이미지를 너무 세세하게 표현하지 않는 것이 좋습니다. 러프 스케치를 너무 구체적으로 정해 버리면, 그 이상의 아이디어가 나오지 않게 되어 디자인의 폭을 좁히 게 될 수도 있거든요. 머릿속에 둥실둥실 이미지가 떠올 라 있는 상태일 때는 그저 구성 요소를 늘어놓거나 레이 아웃을 검증하는 일에 무게를 두는 편이 좋습니다. 그렇기에 개인적으로 러프 스케치는 손으로 그리는 편 이 좋다고 생각합니다. 손으로 그리면서 시행착오를 거치 는 편이 빠르기도 하고, 복사해서 나열해 놓고 보면 비교 를 통해 개선점을 찾기 쉬워요. 결코 제가 옛날 아날로그 취향이기 때문만은 아니랍니다.
- 핫스팟을 활용하여 눈길을 사로잡는다
디자인의 핫스팟(hot spot) 이란 이른바 보는 이의 시선 이 머무는 장소를 말합니다.
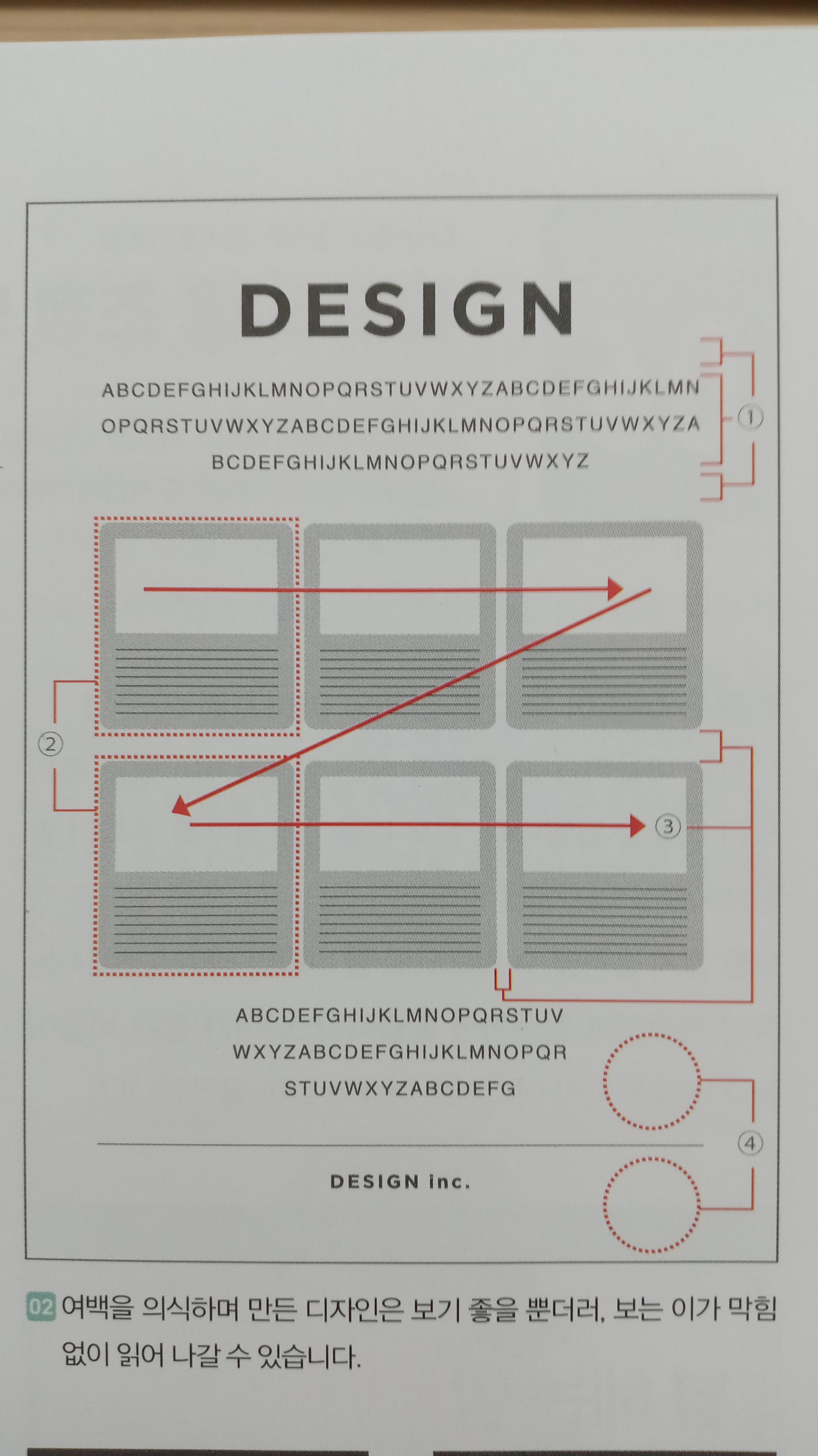
보는 이의 시선은 일정하지 않습니다. 움직이다가 멈추 기를 반복합니다. 이 움직임을 의식해 핫스팟을 만들어 서 한눈에 정보를 알아보기 쉬운 지면을 구성할 수 있습 니다.
하지만 디자이너는 그저 단순히 시선을 사로잡는 데 그 치면 안 됩니다. 지면 전체의 아름다움도 살리면서 동시 에 시선을 붙잡아야만 합니다.
- 무채색의 특기 분야
무채색은 전체적으로 고급스럽고 어른스러우며 차분 한 인상을 부여한다는 특징이 있습니다. 그런 인상을 주 려고 한다면 매우 효과적이지만, 반대로 활발하고 활동적 인 인상에는 어울리지 않습니다. 무채색이 만능이기 때문에 빠지기 쉬운 함정이므로, 디자이너라면 주의하세요. 무채색이 부여하는 이미지는 '고급스러움', '차분함', '딱딱함', '조용함', '차가움', '무음' 등이 있습니다. 미술관과 같은 곳에는 제격이기에 미술관 인테리어의 배색은 무 채색 톤으로 통일되어 있습니다. 한편 백화점, 행사 장소 등에서는 유채색을 다수 사용합니다. 가령 백화점이나 행 사장소에서 흑백이나 회색으로 배색한다면, 고객은 어쩐 지 답답하고 자극이 부족하다고 느낄 것입니다.
즉, 사람은 자신이 본 색의 인상에 따라 기분도 달라지 는 법입니다. 디자이너는 유채색과 무채색을 제대로 이해 한후에 이를 구별해 사용하는 힘을 길러야 합니다
- 다른 부분보다 눈에 띄게 강조하고 싶을 때 배색은 무척이나 중요한 역할을 합니다. 기본적으로는 무채색보다 유채색 쪽이 훨씬 눈에 잘 들어옵니다.
실제로 일을 하다 보면 클라이언트에게서 "여기도 눈 에 띄게 하고 싶어요! 이곳도요!”라며 너무 많은 곳을 강 조해 달라고 주문받기도 합니다. 해 달라는 대로 들어주 다 보면 지면이 유채색으로 가득 차 버리는 일도 많습니 다. 이렇게 되면 아무것도 눈에 띄지 않게 되어 버리죠. 그런 사태가 벌어지지 않도록 전체적인 균형을 보며 배 색해야 합니다. 그리고 클라이언트에게 우선순위에 따라 강조할 필요가 있음을 이해시키는 것이 중요합니다.
- 헐레이션(halation)이란 채도가 높은 색끼리 조합했을 때 나타나는 현상입니다. 형형색색으로 꾸민 지면을 보다 보면 눈이 시큰거리고 아플 때가 있죠. 그것이야말로 헐 레이션입니다. 헐레이션을 일으키지 않으려면 채도가 높은 색을 붙여서 사용하지 않아야 합니다. 그럼에도 반드시 채도가 높은 색을 같이 사용하려면, 흰색 테두리를 넣는 등의 방법으로 분리(separation)해서 보기 편하게 만드는 것이 효과적입니다.
- 선 두께를 얇게 지정할 때는 주의해야 합니다. 0.2pt보다 얇은 선은 화면에는 보이더라도 실제 인쇄물에서는 출력되지 않는다는 점을 꼭 기억하세요.
선의 두께가 가늘고 잉크의 양이 적으면 적을수록 인쇄 되지 않을 가능성이 커집니다. 화면상에서 선이 멀쩡하게 보이더라도 출력되면 아예 보이지 않거나 희미한 점선으 로 보일 수도 있다는 말입니다. 선 두께는 반드시 적어도 0.25pt 이상, 가능하면 0.3pt 이상으로 설정하세요.
- 한글 폰트는 가상 몸체(imaginary body)라는 정사각형 안에 담겨 있습니다. 이에 비해 로마자 폰트는 어센더라인(ascenderline), 캡라인(capline), 민라인 (meanline, X-라인), 베이스라인(baseline), 디센더라인 (descenderline)의 5가지 선에 따라 구성됩니다.
그리고 한글 폰트는 가상 몸체의 중앙을 기준으로 줄을 맞추고, 로마자 폰트는 베이스라인에 줄을 맞춥니다. 즉 한글과 로마자는 애초에 폰트가 만들어진 메커니즘이 다릅니다.
- 한글과 로마자를 함께 디자인할 때 가장 곤란한 부분을 꼽자면, 한글과 로마자는 각각의 폰트별로 라인을 맞추더 라도 실제로 둘을 조합해 보면 조화되지 않는 듯한 인상 을 줄 때가 있다는 점입니다.
또한 같은 pt의 크기라도 한글 폰트 쪽이 로마자 폰트 보다 커 보일 때가 많습니다. 그 경우에는 로마자 폰트를 조금 크게 키우면 글자 크기가 균일해 보입니다.
특히 타이틀 등 눈에 띄는 부분일수록 불균형이 돋보이므로 신경 써서 조정해야 합니다. 나아가 서체를 선정하고 문자의 굵기도 맞춥시다. 디자이너는 이런 조정을 매번 해야 합니다.
- 서체에 따라 지면의 인상이 크게 달라집니다. 그렇기 때문에 디자인을 하는 목적에 따라 최적의 서체를 고르는 것이 중요합니다. 한글 서체의 대표적인 형태로는 명조체 와 고딕체가 있습니다. 명조체는 손으로 쓴 한자 붓글 씨인 해서(書)를 한글에 맞게 형식화한 서체입니다. 즉 한 획씩 붓을 떼며 쓴 문자 디자인이라는 말이 됩니다. 획의 각 끝부분에 돌기(세리프)라 불리는 작은 장식이 있는 것이 특징입니다. 예를 들어 모음 'ᅵ'의 세로획 위쪽 끝에 툭 튀어나와 있는 부분이 '돌기’입니다.
명조체는 가로획보다 세로획이 굵기 때문에 비교적 깔끔한 인상을 줍니다. 또한 크기가 작더라도 가독성이 뛰어나므로 신문 등 많은 문자 정보를 읽기 쉽게 전해야 하는 디자인에 사용됩니다.
반대로 고딕체에는 돌기가 없습니다. 가로획과 세로획의 선 굵기가 거의 같은 디자인입니다. 불필요한 장식이 없기에 단번에 봤을 때 무엇이 적혀 있는지 이해하기 쉬우며, 시인성이 뛰어납니다. 공공시설의 간판 등 내용을 바로 전해야 하는 곳에서 주로 사용됩니다.
디자인이 주는 인상을 말하자면, 명조체는 '어른스럽 다/세련됐다/고급스럽다/지적이다', 고딕체는 '젊다/친근 하다/눈에 띈다/힘 있다' 등의 느낌을 줍니다.
- 문자는 작을수록 멋지다?
신입 디자이너는 '문자는 작게 줄이면 멋져 보인다'라 고 생각하기 쉽지만, 맹신하면 안 돼요. 그 마음은 잘 압니 다. 문자를 작게 줄이면 전체가 깔끔하고 아름다워 보이 니까요.
하지만 디자이너는 '읽기 쉬우면서도 멋지게 만들어야 합니다. 디자인은 어디까지나 본연의 목적을 다하는 것이 최우선이므로, 절대로 근거 없이 글자 크기를 조정하면 안 됩니다. '작은 문자가 옳다'라고 무작정 믿고 있다면 당 장 맹신에서 벗어나세요. 이렇게 조금 강하게 말했지만, 디자인 요소 중에는 가끔 작더라도 어떻게든 읽을 수 있 기만 하면 그뿐인 경우도 나올 때가 있습니다. 그럴 때를 위해 몇 pt까지 가독성을 유지할 수 있는지, 디자인의 최 소 글자크기를 알아두면 편리합니다.
- 인쇄물에 적합한 최소 글자 크기
인쇄물에서는 가독성을 생각하면 6pt가 추천하는 최 소 크기입니다. 다만 인쇄물은 눈을 가까이 대고 볼 수 있 으니, 4.5pt 정도까지 크기를 줄여도 어떻게든 읽어 낼 수는 있습니다. 다만 4.5pt 크기의 글자를 실제로 알아보기는 어렵습니다. 더군다나 굵은 폰트는 크기를 줄일수록 글자가뭉쳐 보이므로 그다지 추천하지 않습니다.
나아가 글자 색의 농도에도 신경 써야 합니다. 인쇄물 은 기본적으로 망점이라는 그물 상태의 세밀한 점이 지면 에 찍혀 색의 농도를 표현합니다. 망점이 가까이 모여 있 으면 진한 색으로 나타나고, 망점이 흩어질수록 옅은 색 으로 나타나죠. 그래서 글자가 너무 작으면 글자 모양이 망가지고 점선으로 보일 수 있습니다.
글자를 많이 줄여야 하는 경우 가능하면 색의 CMYK 값을 K: 100% (≒검은색)으로 설정하세요. 먹 농도가 50%보다 낮으면 글자 모양이 망가질 가능성이 커지므로 주의가 필요합니다.
- 폰트의 2가지 종류
이미지 파일에 JPG, PNG, PSD 등의 파일 형식이 있는 것처럼 폰트에도 몇 가지의 파일 형식이 있습니다. 우선 크게 나누어 비트맵 폰트와 아웃라인 폰트 2가지를 꼽을 수 있습니다.
*비트맵폰트
작은 도트(점)로 폰트를 만들었습니다. 확대하면 도트가 보이기 때문에 글자를 크게 보여 줄 때는 적합하지 않습니다.
*아웃라인 폰트
수식으로 정의하여 폰트를 만들었습니다. 베지에 곡선, 스플라인 곡선 등 여러 점을 순서대로 통과하도록 곡선을 만들어 폰트를 나타냅니다. 아웃라인 폰트는 점이 아니라 곡선으로 만들어졌기에 확대해도 문자의 품질이 나빠지지 않습니다.
확대할 수 있는지 없는지의 차이가 크기에 현재 폰트는 거의 아웃라인 폰트를 사용합니다. 디자이너가 사용하는 폰트는 아웃라인 폰트라고 기억해 두세요.
- 디자인에 사용 가능한 2가지 폰트
아웃라인 폰트 중에서도 몇 가지 형식이 있습니다. 주 요 형식으로는 TrueType 폰트(TTF 파일), OpenType 폰 트(OTF 파일)가 있습니다. 이 2가지 폰트 형식은 macl 나 Windows 등 OS가 서로 다른 경우에도 이용할 수 있 습니다. 물론 어도비의 응용 프로그램에서도 사용할 수 있으며, 무척이나 범용성이 높은 폰트입니다.
디자이너로서 알아 두어야 할 2가지 형식의 차이점은 TrueType 폰트보다 규격이 새로운 OpenType 폰트 쪽이 문자 세트가 많다는 점입니다. 또한 TrueType 폰트에는 대응하지 않는 인쇄소도 있습니다. 1장의 인쇄물이라면 아웃라인 처리를 하면 문제되지 않지만, 여러 페이지의 인쇄물 여러 장소에 TrueType 폰트를 사용할 때는 주의하는 편이 좋습니다. 앞으로 디자인을 해 나간다면 OpenType 폰트를 사용하는 것이 가장 좋은 선택지가 될 것입니다.